移动端适配方案
前言
设计师交付给前端开发一张宽度为 750px 的视觉稿,设计稿上元素的尺寸、颜色、位置等已做过标注,要求工程师工在适配不同屏幕尺寸的设备时采用等比缩放的方案。
viewport 方案
原理
在写 HTML、CSS 设计稿进行还原时不关注屏幕尺寸的差异,而是直接按设计稿的标志来开发。比如有设计稿里的文字 font-size=30px,CSSk 里就设置文字 font-size=30px
页面开发好后,在 HTML 的 head 标签里加入 <meta name="viewport" content="width={设计稿宽度}, initial-scale={屏幕逻辑像素宽度/设计稿宽度}" > 。
举个例子。假设设计师交付的设计稿宽度是 750px,设计稿上一个标题字号标注的是 32px 、margin 是 20px。我们以标注的大小来写 CSS。之后需要通过 JavaScript 计算获取屏幕的宽度(假设需要适配逻辑像素宽度是 428px 的屏幕),在 HTML 的 head 里添加 即可(428/759 = 0.57)。
这段代码的意思是:设置布局视口(layout viewport)的宽度为 750px(此时页面一般会超出屏幕),再缩放页面(initial-scale)使其恰好撑满屏幕。
适配代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script>
const WIDTH = 750
const mobileAdapter = () => {
let scale = screen.width / WIDTH
let content = `width=${WIDTH}, initial-scale=${scale}, maximum-scale=${scale}, minimum-scale=${scale}`
let meta = document.querySelector("meta[name=viewport]")
if (!meta) {
meta = document.createElement("meta")
meta.setAttribute("name", "viewport")
document.head.appendChild(meta)
}
meta.setAttribute("content", content)
}
mobileAdapter()
window.onorientationchange = mobileAdapter
</script>
</head>
<body>
<div style="border:2px solid black;width: 500px;font-size: 20px;">
hello pipihua!
</div>
</body>
</html>优点与缺点
- 优点:开发流程很简单,工程师只需根据设计稿标注还原页面,不需要额外计算。适配范围广。
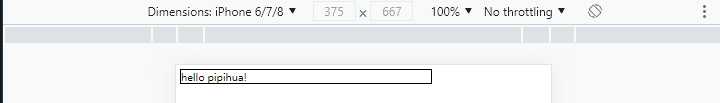
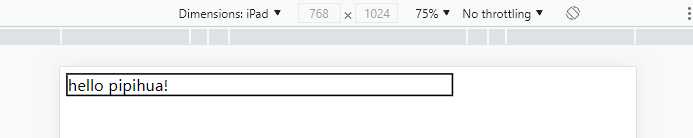
- 缺点:页面整体放大缩小,对于不想缩放的元素无法控制。比如边框在大屏手机下显得很粗,在小屏手机下显得很细(下图所示)。
我们更需要一种既能整体缩放,又能个性化控制某些元素不缩放的方案。
rem 方案
原理
在使用单位控制页面元素大小时,可以使用固定单位 px,也可以使用相对单位 rem。2rem 等于 html 标签 font-size 的 2 倍。基于这个原理,对于需要适配屏幕等比缩放的元素可以选用 rem 作为单位,对于不需要等比缩放的元素依旧使用 px 作为单位。只要调整 html 标签的 font-size,就能让所有使用 rem 单位的元素跟随着发生变化,而使用 px 单位的元素不受影响。问题的关键在于如何根据屏幕尺寸跳转 html 标签的 font-size。
举个实际的例子。设计师交付的设计稿宽度是 750px,设计稿上一个 div 的标注尺寸是 375px(宽度是设计稿宽度的一半)。我们可以
设置 html 的 font-size 为 100*屏幕宽度/设计稿宽度 在写 CSS 时设置 div 的宽度是 3.75rem (计算时用设计稿标注值除以 100),边框宽度为 1px 假设用户在逻辑像素宽度是 375px 的设备上打开页面,则 html 的 font-size 是 100 * 375/750 = 50px,div 的宽度是 3.75rem ,即 187.5px 正好是屏幕宽度的一半。
假设用户在逻辑像素宽度是 428px 的设备上打开页面,则 html 的 font-size 是 100 * 428/750 = 57.07px,div 的宽度是 3.75rem ,即 214px 正好是屏幕宽度的一半。
为什么要用 100 来乘以屏幕宽度/设计稿宽度?其实 100 只是随便选取的一个值,我们也可以随便其他任意值比如 50。如果选 100,设计稿中某个元素标注的尺寸是 375px,我们可以很快速的计算出 3.75rem。如果 html 的 font-size 设置为 50*屏幕宽度/设计稿宽度,那么 div 的宽度就应该是 7.5rem 了。换算起来就没那么直观了。
适配代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width,
initial-scale=1, maximum-scale=1, minimum-scale=1"
/>
<script>
const WIDTH = 750 //如果是尺寸的设计稿在这里修改
const setView = () => {
//设置html标签的fontSize
document.documentElement.style.fontSize =
(100 * screen.width) / WIDTH + "px"
}
window.onorientationchange = setView
setView()
</script>
<style>
div {
width: 3.75rem; /* 需要随屏幕等比缩放,使用rem单位,比如设计稿中标注的32px这里写成0.32rem */
border: 1px solid #ccc; /*不需要缩放的部分用px*/
}
</style>
</head>
<body>
<div>hello pipihua!</div>
</body>
</html>优缺点
- 优点:动态 Rem 方案既能实现页面级整体缩放,又能个性化控制某些元素不缩放
- 缺点:需要 JavaScript 实现动态 Rem 方案
vw 方案
原理
vw 是相对单位,1vw 表示屏幕宽度的 1%。基于此,我们可以把所有需要适配屏幕大小等比缩放的元素都使用 vw 做为单位。不需要缩放的元素使用 px 做单位。
举个例子。设计师交付的设计稿宽度是 750px,设计稿上一个标题的 fontSize 标注尺寸是 32px。(32/750)*100% = 4.27% ,换句话说这个标题的字号占屏幕宽度的占比是 4.27%,不管任何屏幕都是如此。4.27% 即 4.27vw。
对于任何需要等比缩放的元素,在写 CSS 设置样式时直接换算成 vw 即可,尺寸 = 100vw*设计稿标注大小/设计稿宽度。
适配代码
假设设计稿尺寸是 750px,页面有一个按钮,按钮文字标注大小 28px,按钮高度标注为 48px,宽度为 120px,边框为 1px 不缩放。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
.button {
width: 16vw; /* 100vw*120/750 */
font-size: 3.73vw; /* 100vw*28/750 */
line-height: 6.4vw; /* 100vw*48/750 */
border: 1px solid #000; /*不需要缩放的部分用px*/
text-align: center;
}
</style>
</head>
<body>
<div class="button">hello pipihua!</div>
</body>
</html>在写样式时会发现,虽然不用写 JS 做适配,但标注尺寸换算为 vw 又麻烦又不直观。
我们可以在 CSS 里使用 calc 来换算换,只不过需要注意新语法的兼容性。
:root {
--ratio: calc(100vw / 750);
}
.button {
font-size: calc(100vw * 28 / 750); /* 可以直接用calc */
line-height: calc(100vw * 48 / 750);
width: calc(120 * var(--ratio)); /* 也可以用calc配合var使用,IE不支持var */
border: 1px solid #000; /*不需要缩放的部分用px*/
text-align: center;
}在正式的项目里,我们也可以用 SCSS,把换算交给预处理器
@function px2vw($px) {
@return $px * 100vw / 750;
}
.button {
width: px2vw(120);
font-size: px2vw(28);
line-height: px2vw(48);
border: 1px solid #000;
text-align: center;
}总结
viewport 缩放方案
-
优点
- 适配原理简单
- 直接使用设计稿标注无需换算
-
缺点
- 需要使用 JS
- 方案死板只能实现页面级别整体缩放
动态 REM 方案
-
优点
- 设计稿标注的 px 换算到 CSS 的 rem 计算简单
- 方案灵活技能实现整体缩放又能实现局部不缩放
-
缺点
- 适配原理稍复杂
- 方案死板只能实现页面级别整体缩放
vw 方案
-
优点
- 适配原理简单
- 不需要 JS 即可适配
- 方案灵活技能实现整体缩放又能实现局部不缩放
-
缺点
- 设计稿标注的 px 换算到 CSS 的 vw 计算复杂