开始移动端混合开发吧!
混合开发介绍
定义
混合使用 Native 和 Web 技术开发
优缺点
-
优点:开发快、易更新、开发周期短
原生应用每次开发需要重新发包,重装
-
性能问题、兼容性问题
没有原生流畅,需要兼容不同浏览器(App 上是 webview),但在 android5.0+和 ios9.0+上缺点不再明显,缺点在实际出现问题时再解决就好了
应用场景
- 微信公众号:通过 JSSDK 连接 Native 和 Web 端

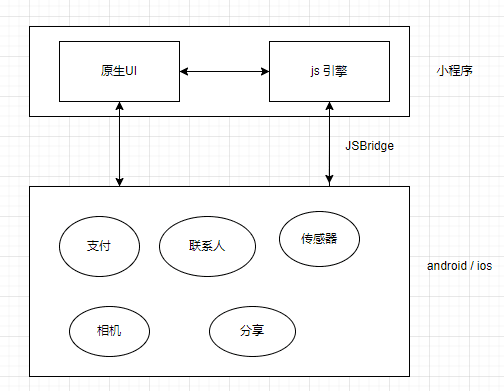
- 微信小程序:通过内置框架连接 Native 和 Web 端,其不同是本来由 WebView 渲染的部分由原生端接管了。所以小程序渲染可原生渲染,也可 WebView 渲染

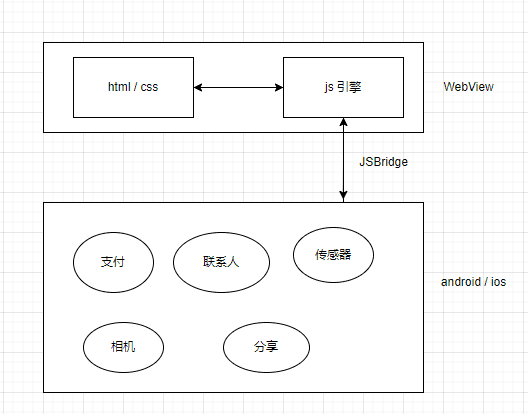
核心技术之 JSBridge
- 实现 Native 端和 Web 端双向通信的一种机制
- 以 JS 引擎或 WebView 容器作为媒介
- 通过约定协议进行通信
主流框架
- 纯 Web 渲染:Cordva(前身是 PhoneGap)
- 原生渲染:React Native,Weex
- 混合渲染:微信小程序,比如常见的表单控件是 Web 渲染,播放视频、地图等是原生渲染
JSBridge 的实现原理
- 类比 client/server 模式,JSBridg 类似其中的 http 协议
- 将 Native 端原生接口封装成 JS 接口
- 将 Web 端 JS 接口封装成 Native 接口
- Web 端和 Native 端双向通信
JSBridge 的实现方式
Native 调用 Web 端
如果你使用的是 UIWebView 或 WKWebView,可以使用以下方法执行 JavaScript 代码:
let param1 = "hello"
let param2 = "world"
let jsCode = "myFunction('\(param1)', '\(param2)');"
webView.evaluateJavaScript(jsCode) { (result, error) in
// Handle the result or error, if necessary
}- 如果 myFunction 返回的是值,Native 端可以通过 evaluateJavaScript 的回调函数的第一个参数 result 获取 Webview 的执行结果
- 如果 myFunction 返回的是 Promise,Native 端可以通过以下代码方式获取 Webview 的执行结果
let jsCode = "myFunction(param1, param2)"
let promise = webView.evaluateJavaScript(jsCode) as? Promise<Any>
promise?.then({ (result) in
// Handle the result, if necessary
}).catch({ (error) in
// Handle the error, if necessary
})Web 调用 Native 的两种方式
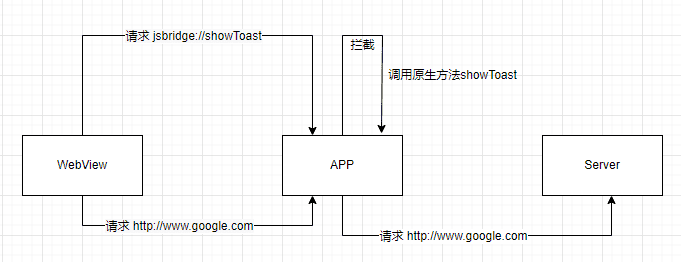
1. 拦截 WebView 请求的 URL Schema。
其原理是在 Web 端发送请求的时候被原生端拦截,然后 Native 去解析执行对应的方法。这也是通过 webview 唤起 APP 的通用方法之一。
- URL Schema 是类 URL 的一种请求格式,我们常见的 http 协议就是符合 url schama 的,其格式是
<protocol>://<domain>/<path>?<query>- 比如说自定义 JSBrige 通信额 URL Schema 符合
jsbridge://<method>?<params>格式的如下jsbridge://showToast?text=hello&a=b,其中 jsbridge 是协议,showToast 是原生方法名,text=gello&a=b 是我们要传给 showToast 方法的参数
- 优点:兼容性好。
- 缺点:不直观,浏览器对 URL 的长度有限制
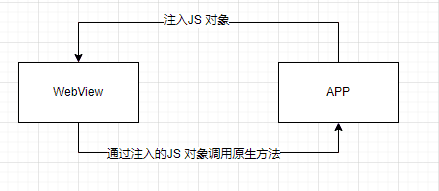
2. 向 WebView 注入 JS API。
- 优点:简单直观
- 缺点:有兼容性问题(Android 4.2+)
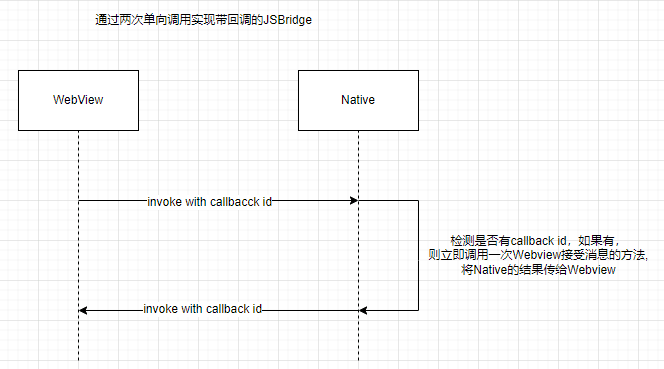
带回调的 JSBridge
那么什么是带回调的 JSBridge?
JSBridge 的开源实现
- JsBridge:基于 URL Schema 实现
- DSBridge-Android:Android 版,基于注入 JS API 实现
- DSBridge-IOS:IOS 版,基于注入 JS API 实现