webpack中五个容易混淆的知识点
1.webpack 中,module,chunk 和 bundle 的区别是什么?
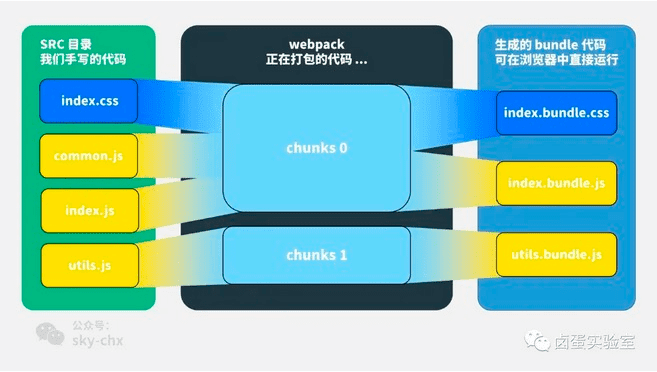
- 对于一份同逻辑的代码,当我们手写下一个一个的文件,它们无论是 ESM 还是 commonJS 或是 AMD,他们都是 module ;
- 当我们写的 module 源文件传到 webpack 进行打包时,webpack 会根据文件引用关系生成 chunk 文件,webpack 会对这个 chunk 文件进行一些操作;
- webpack 处理好 chunk 文件后,最后会输出 bundle 文件,这个 bundle 文件包含了经过加载和编译的最终源文件,所以它可以直接在浏览器中运行。
一般来说一个 chunk 对应一个 bundle,比如上图中的 utils.js -> chunks 1 -> utils.bundle.js;但也有例外,比如说上图中,我就用 MiniCssExtractPlugin 从 chunks 0 中抽离出了 index.bundle.css 文件。module,chunk 和 bundle 其实就是同一份逻辑代码在不同转换场景下的取了三个名字:
我们直接写出来的是 module,webpack 处理时是 chunk,最后生成浏览器可以直接运行的 bundle。
2.filename 和 chunkFilename 的区别
filename 指列在 entry 中,打包后输出的文件的名称。chunkFilename 指未列在 entry 中,却又需要被打包出来的文件(如懒加载的文件)的名称。
3.webpackPrefetch、webpackPreload 和 webpackChunkName 到底是干什么的?
webpackChunkName 是为预加载的文件取别名,webpackPrefetch 会在浏览器闲置下载文件,webpackPreload 会在父 chunk 加载时并行下载文件。
webpackChunkName打包出来的 bundle 会有 vendors~这种前缀
原因是其实 webpack 懒加载是用内置的一个插件 SplitChunksPlugin 实现的,这个插件里面有些默认配置项,比如说 automaticNameDelimiter,默认的分割符就是 ~
4.hash、chunkhash、contenthash 有什么不同?
hash 计算与整个项目的构建相关;
chunkhash 计算与同一 chunk 内容相关;
contenthash 计算与文件内容本身相关。
5.sourse-map 中 eval、cheap、inline 和 module 各是什么意思?
| 参数 | 参数解释 |
|---|---|
| eval | 打包后的模块都使用 eval()执行,行映射可能不准;不产生独立的 map 文件,速度很快(不需要复杂转换和打包),不能映射到原始代码(没有从 loader 中获取 source map) |
| cheap | map 映射只显示行不显示列(只看得到哪行错了),忽略源自 loader 的 source map,即没有源码的映射 |
| inline | 映射文件以 base64 格式编码,加在 bundle 文件最后,不产生独立的 map 文件 |
| module | 增加对 loader source map 和第三方模块的映射,即源码的映射 |
hiddennosources-source-map |
和source-map基本相同,但是不会有sourceMappingURL注释,这样你就无法定位到源文件,这样你在开发环境能看到具体的目录结构,基本上就是生产环境能用,开发环境不能用, |